
Стили дизайна: от викторианского до минимализма
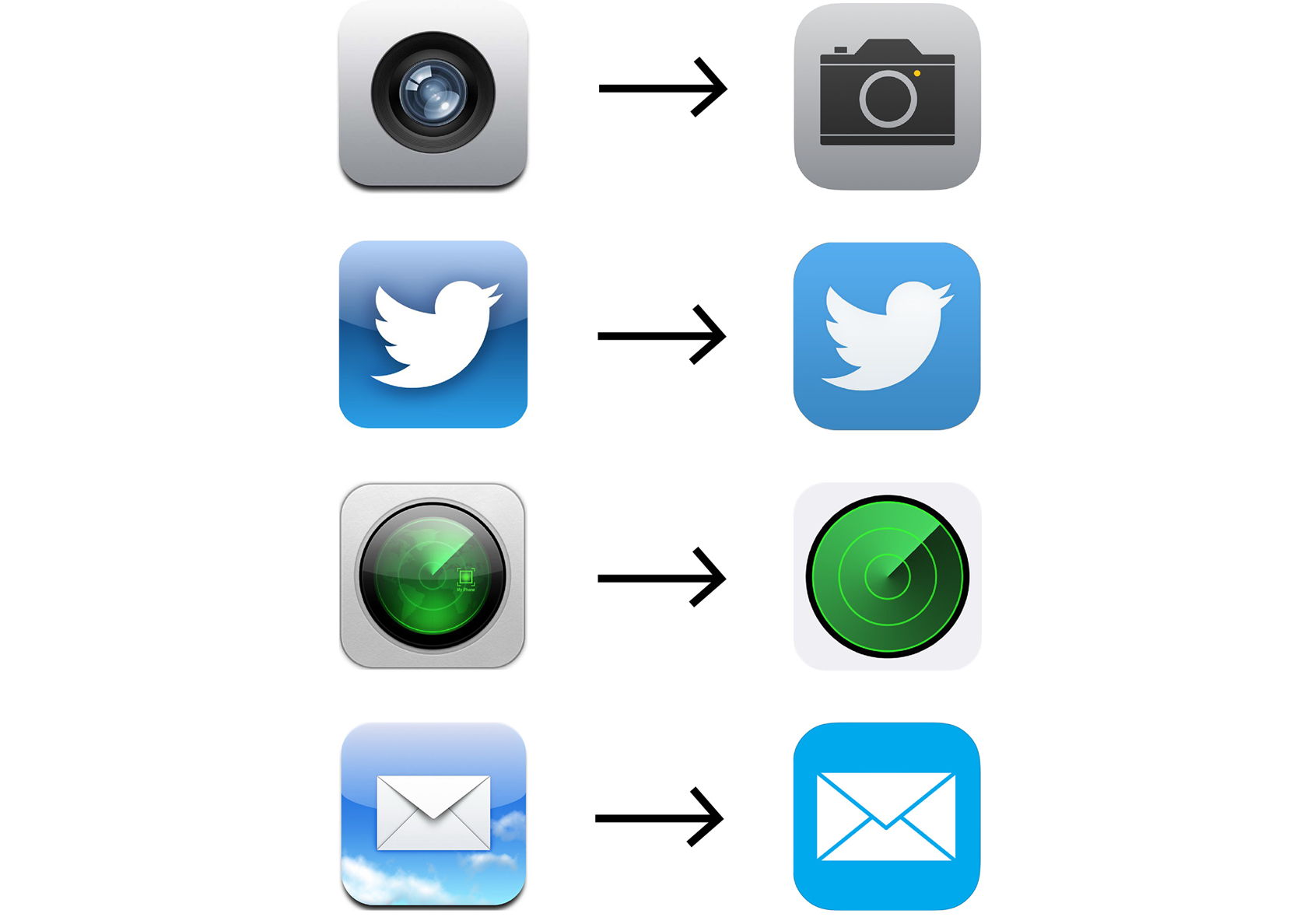
Сегодня мы сосредоточим наше внимание на одном из самых популярных направлений современного графического дизайна, который называется флэт дизайн. Известный художник Эдгар Дега однажды сказал: «Искусство — это не то, что вы видите, но то, что вы даете увидеть другим». Это касается и графического дизайна, который также можно определить как искусство, решающее конкретную задачу. Графический дизайн способен изменять настроение и сообщение через малейшие изменения форм и оттенков, букв и интервалов. Тенденции в этой сфере, которые стали неотъемлемой частью повседневной жизни, поскольку они влияют на процесс принятия решений и решения проблем представления современного продукта, а также формируют вкусы пользователей. Сегодня термин «флэт дизайн» применяется в графике для множества целей и задач, которые имеют общие стилистические особенности.













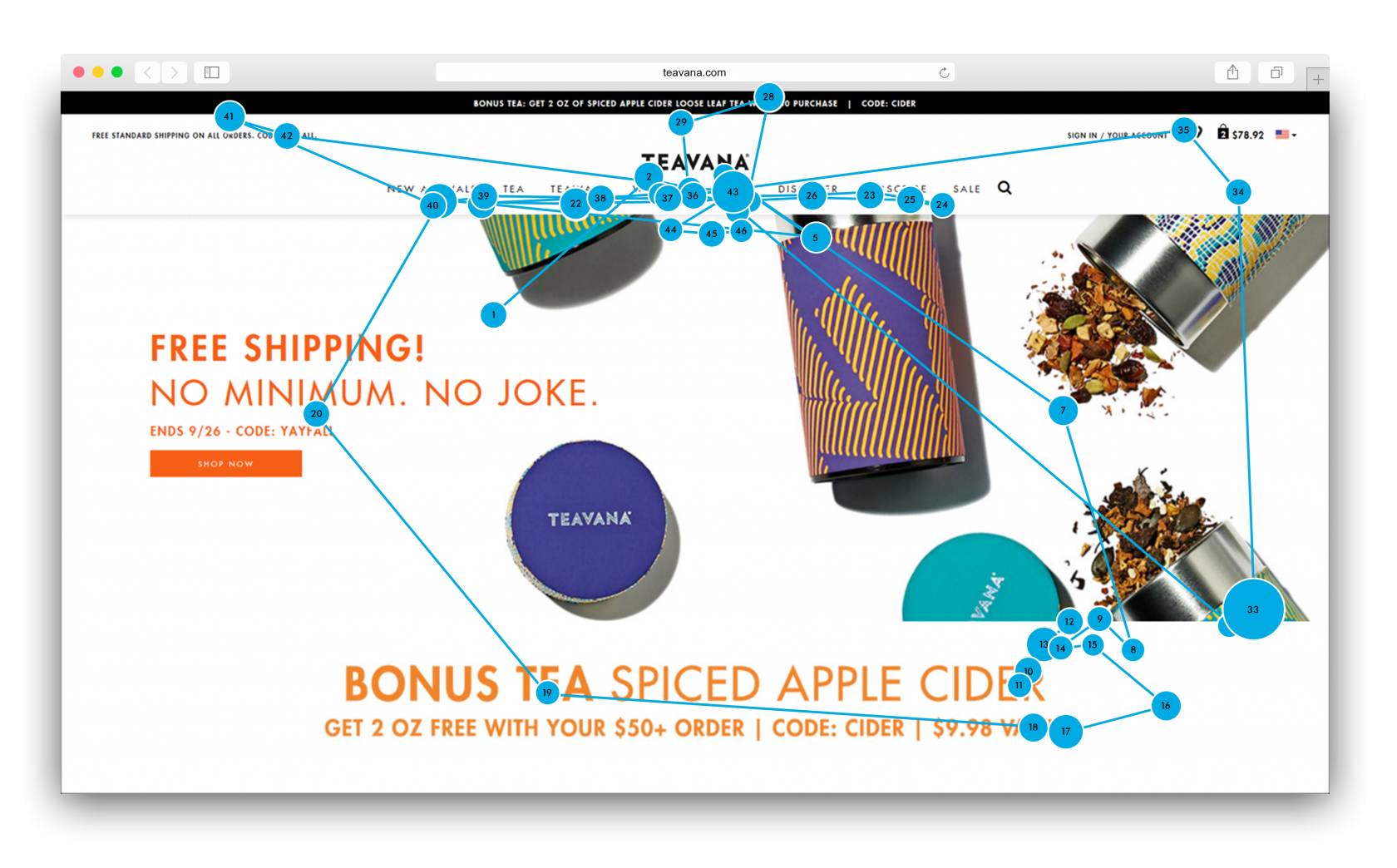
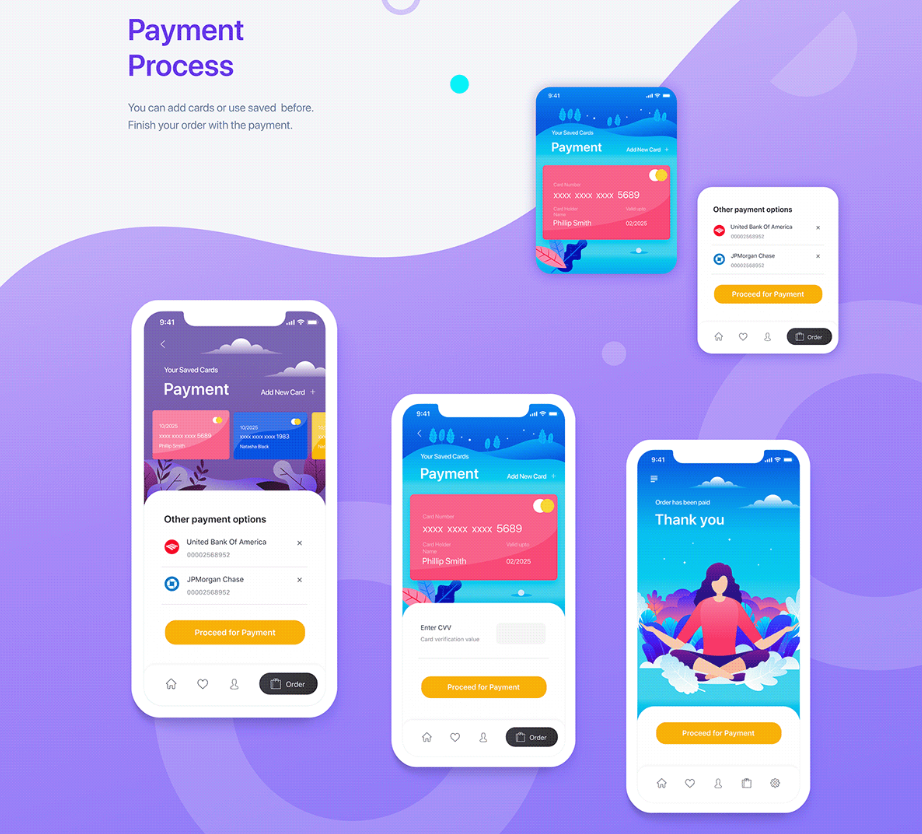
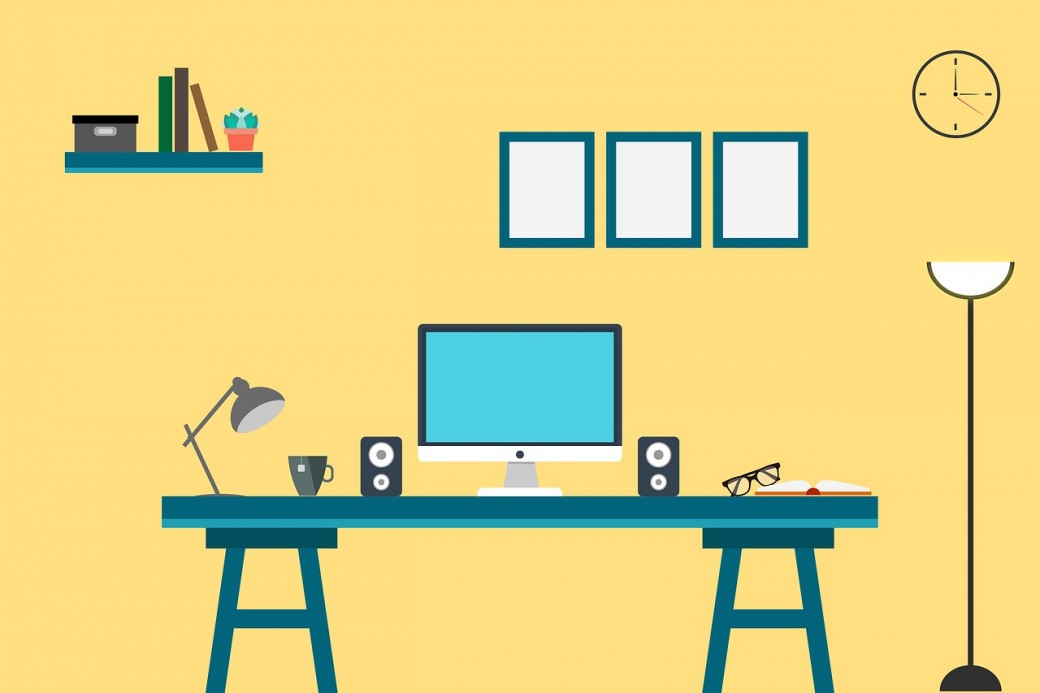
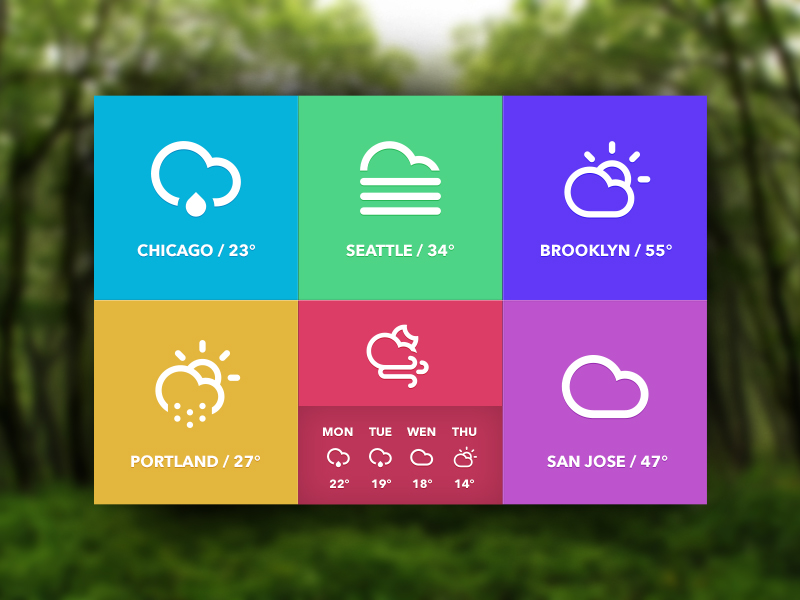
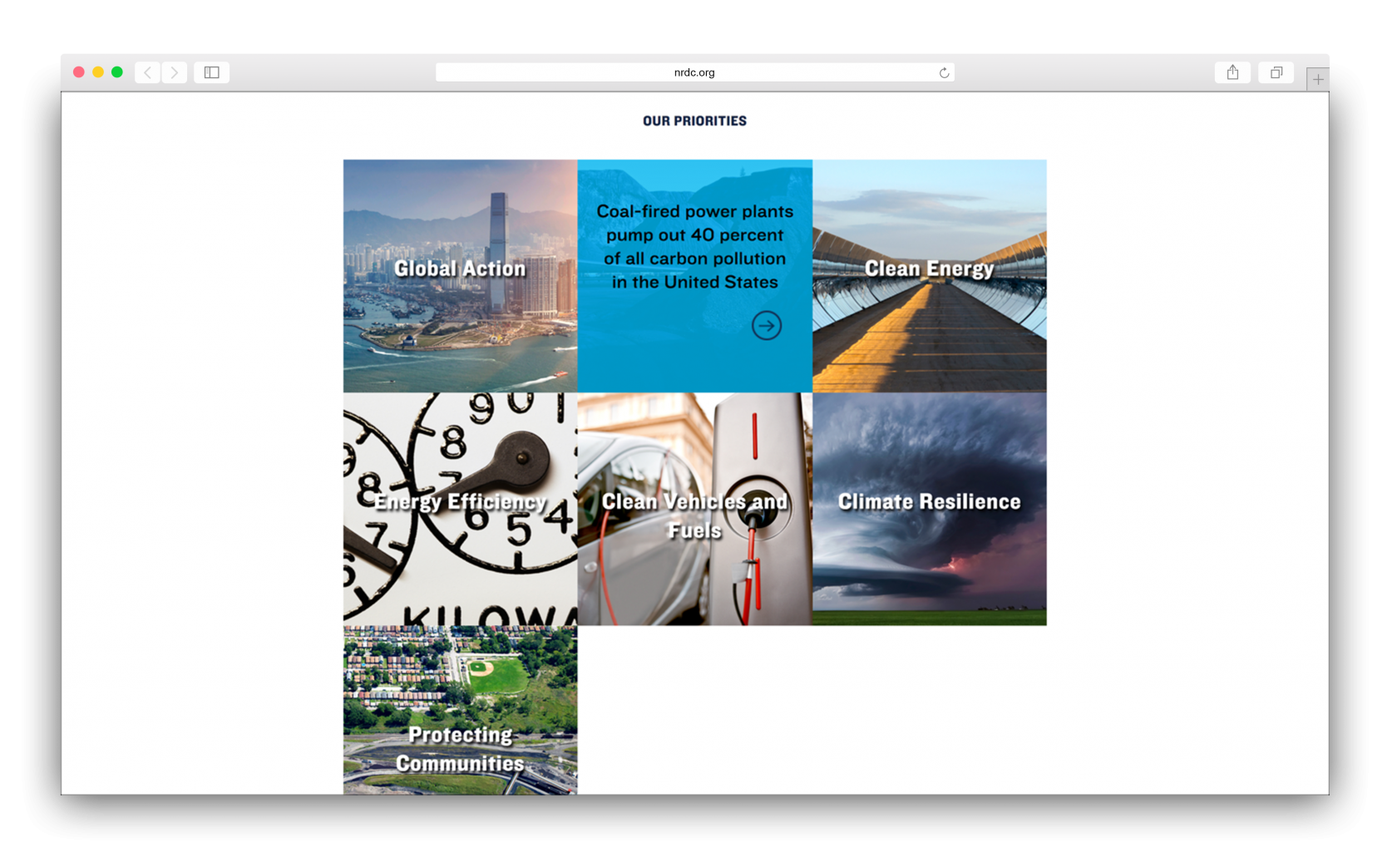
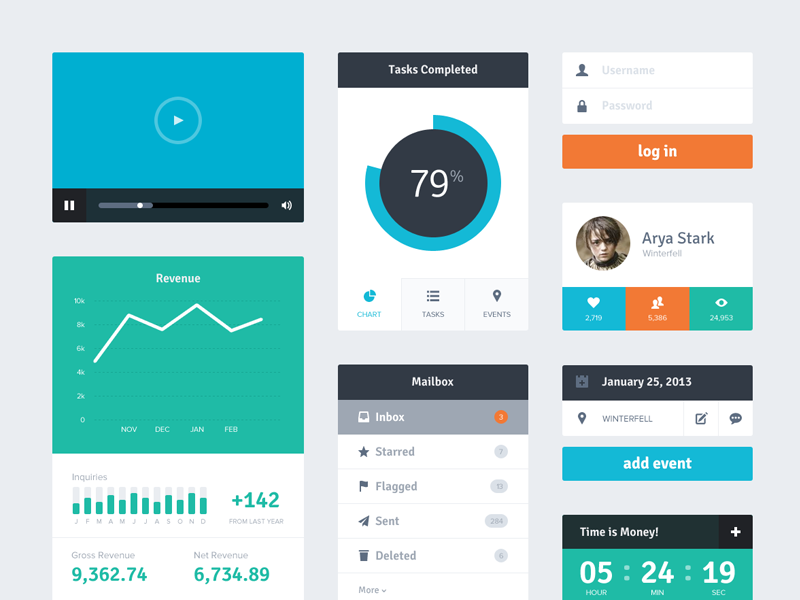
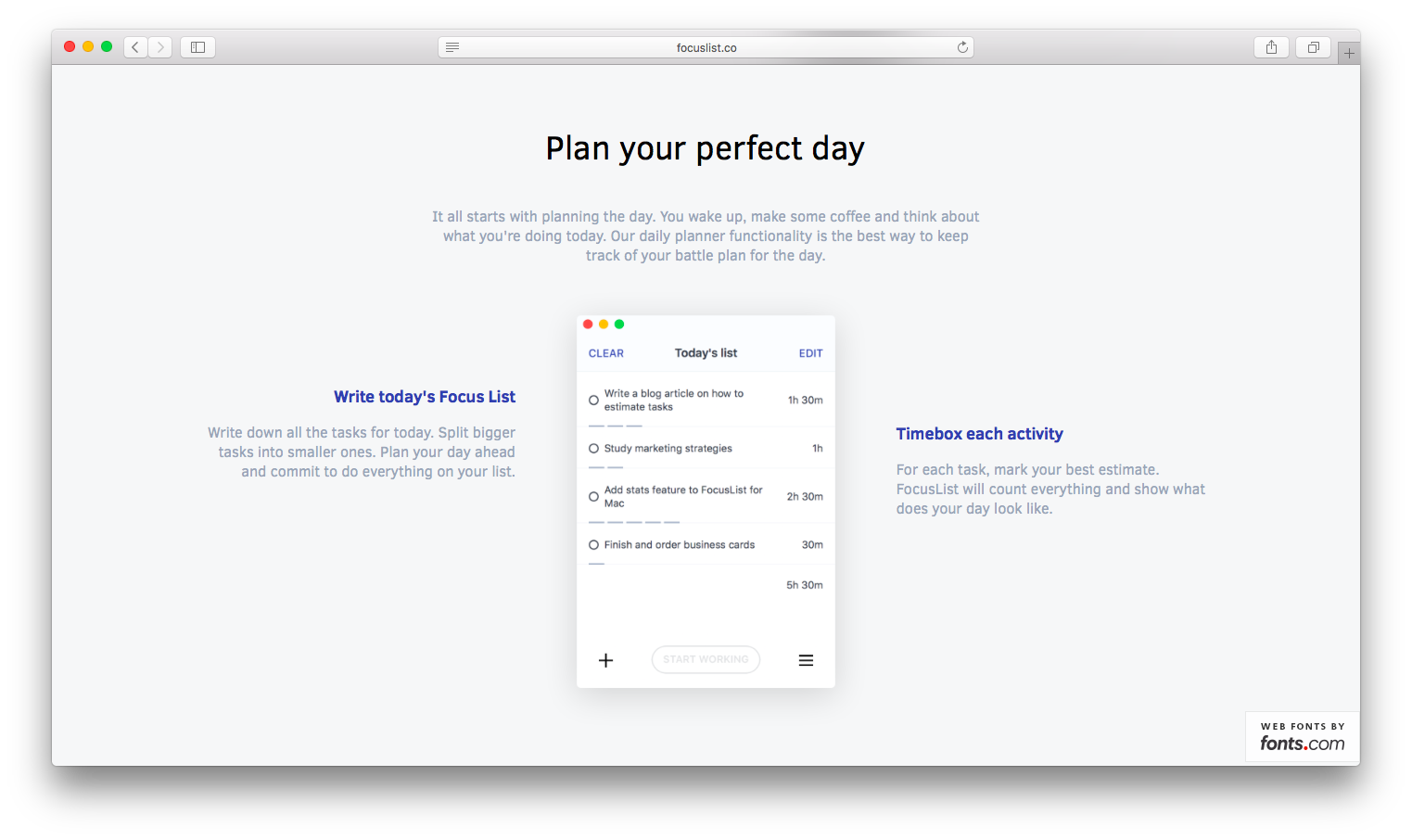
Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. Ошибочно мнение, что страница должна быть креативной, чтобы привлечь внимание. Сегодня сложно чем-то удивить. Для пользователя важно, чтобы сайт был информативным, функциональным, а значит, комфортным при использовании.
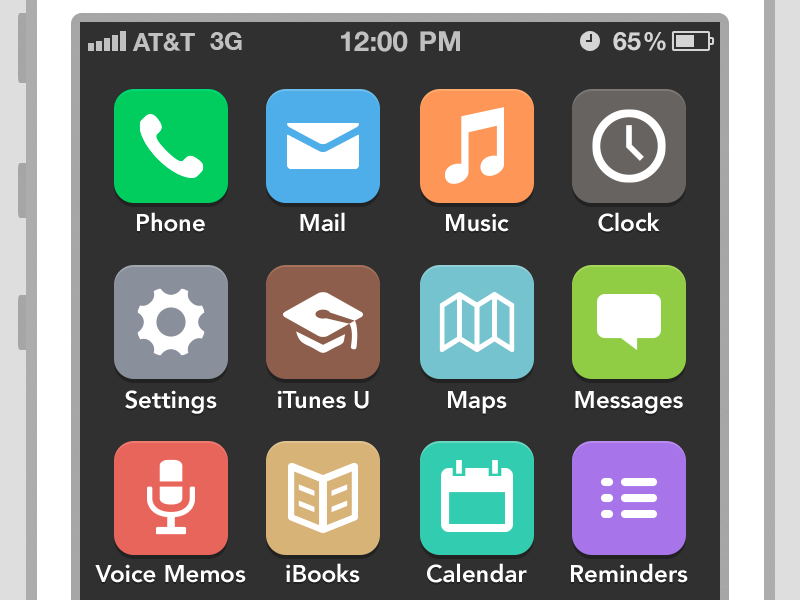
- Плоский дизайн или метро-стайл не отвлекает внимания на псевдообъемные эффекты с бликами и отражениями, а концентрирует внимание только на информации, лаконично и красиво представленной в интерфейсе.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
- Сейчас идет расцвет нейросетей и в статье ниже я расскажу как их можно использовать в прикладном дизайне.















| 59 | Рассказываем, как они появились и как их различать, показываем примеры. | |
| 442 | Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст. | |
| 347 | By using our site, you agree to our collection of information through the use of cookies. |
Что сейчас актуально? Тренды дизайна частично перешли из года. На гребне волны 3D, анимация, монохром, минимализм, темная тема и прочие фишки, но не в чистом виде как есть, а уже слегка видоизмененные, с легким флером аутентичности.










Похожие статьи
- Прическа на короткие волосы для женщин 50 лет - Короткая стрижка гаврош на короткие и средние волосы
- Прически на длинные волосы кудрями - Красивые прически на кудри укладки на средние и длинные волосы
- Прически на средние накрученные волосы своими руками
- Стрижки на средний кудрявый волос фото - Сонник Меч приснился, к чему снится Меч во сне