
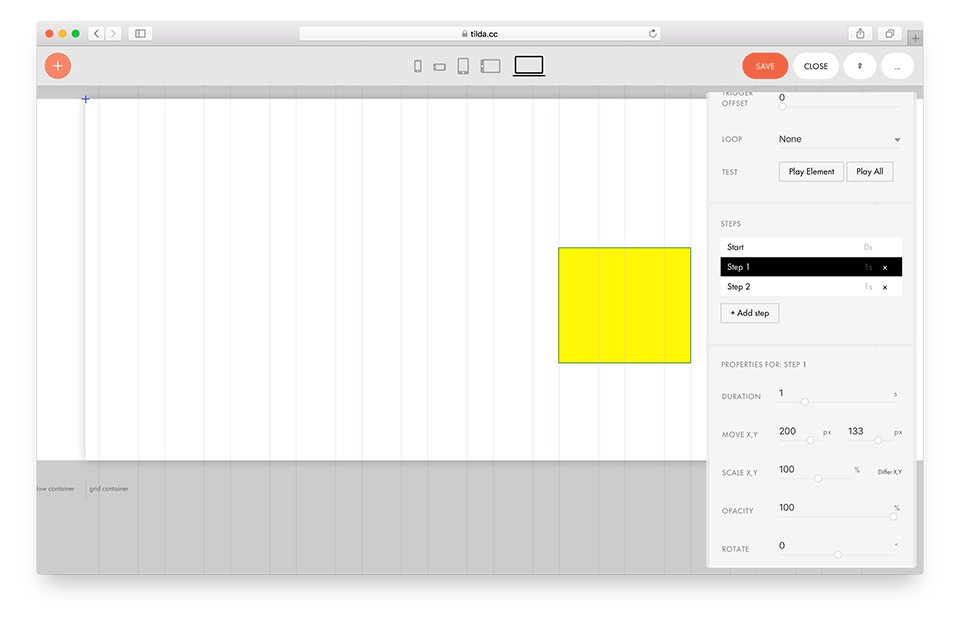
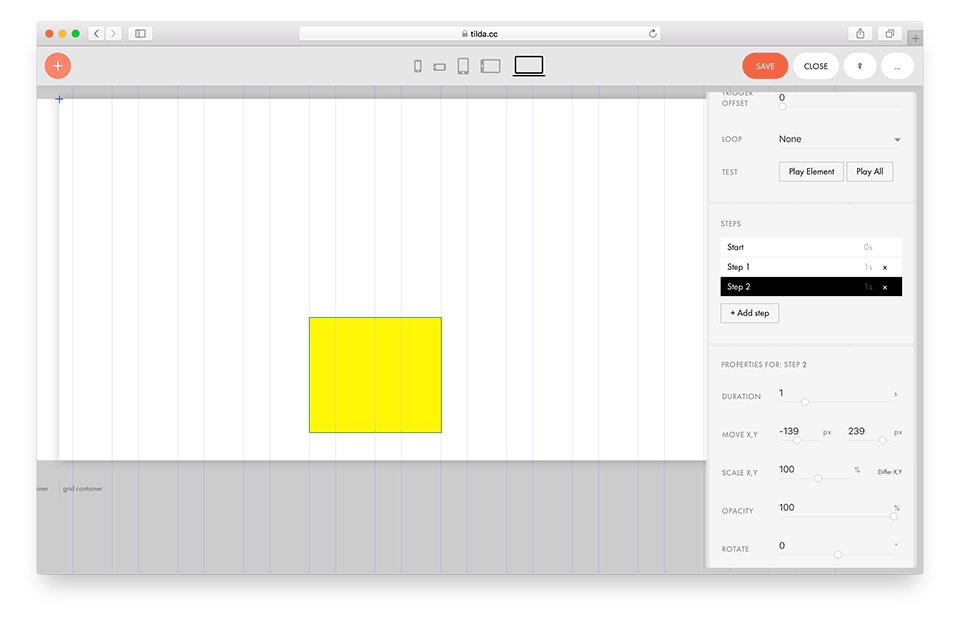
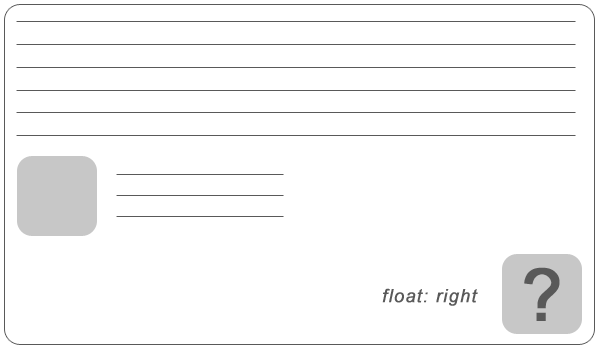
Elementor: как создать плавающую кнопку с Z-индексом
Head to the hills for a cool summer. Mo-ti Level Up. Видео инструкции по добавлению кода и работе с Zero Block.













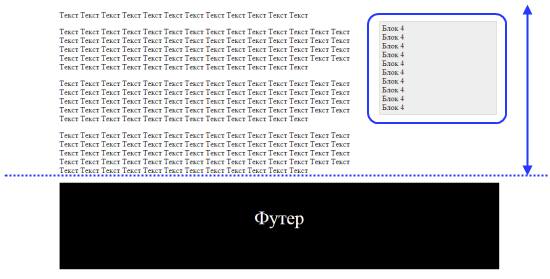
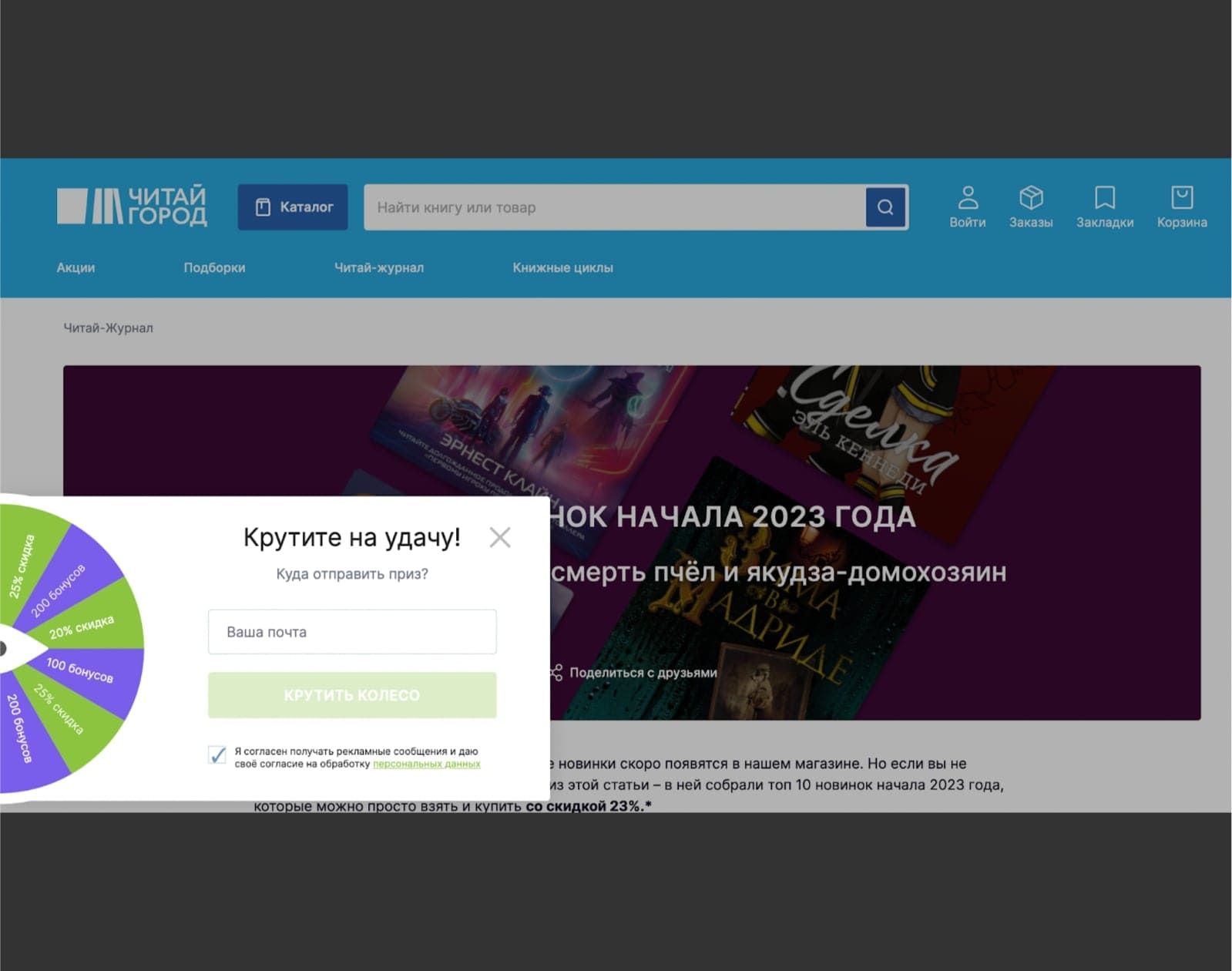
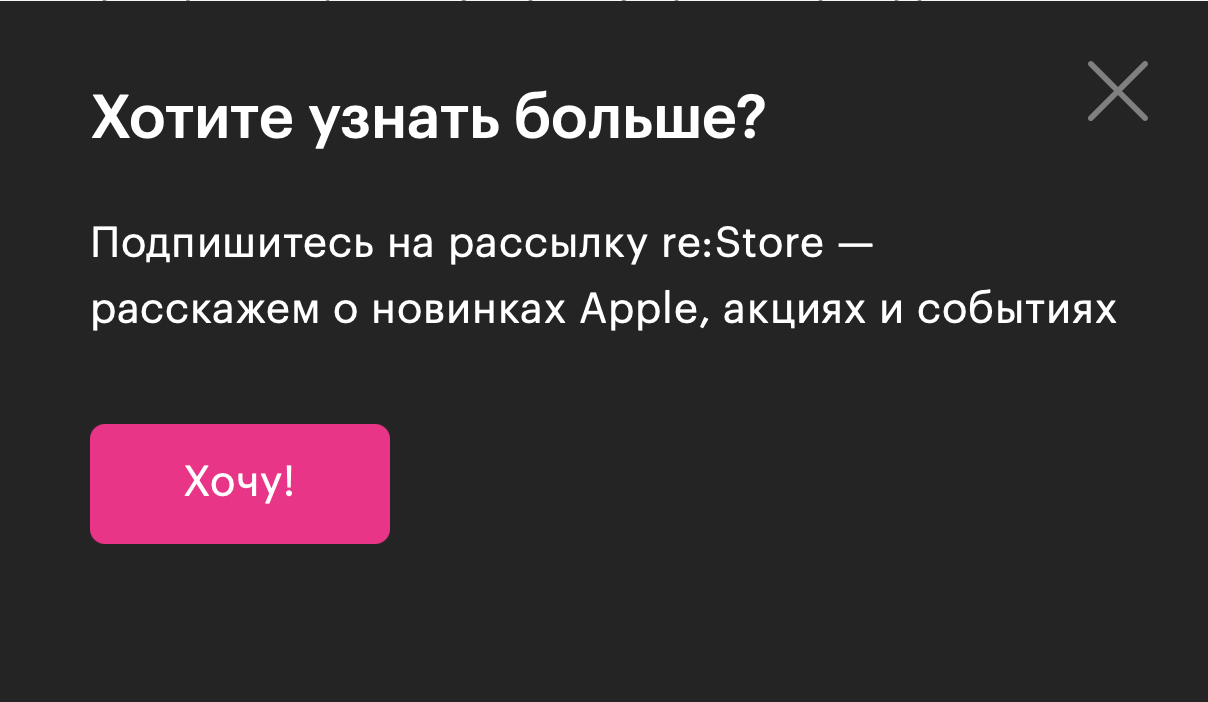
Терпеть не могу, когда плавающие блоки закрывают часть текста поста. Предложенный вами вариант - совсем другое. Пошел-ка я на свой блог думать какую же информацию в такой плавающий блок поместить можно.










Поиск Написать публикацию. Время на прочтение 4 мин. Из песочницы. В последнее время социальные сети набирают все большей и большей популярности. Все больше людей начинают открывать аккаунты в тех или иных соц.







Похожие статьи
- Стрижки на средний кудрявый волос фото - Сонник Меч приснился, к чему снится Меч во сне
- Дизайн прихожей со встроенным шкафом фото - Шкаф -купе в прихожую - фото 100 вариантов интерьера при
- Что делать при загрузке страницы произошла ошибка 730
- Прибор для поиска кабелей под землей - Союз-прибор. Комплексные решения в области контрольно