
Как сделать полупрозрачный фон в сторис Instagram
В CSS есть три способа изменить прозрачность элемента: с помощью свойства opacity , с помощью функции rgba , с помощью функции hsla. Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение картинка или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity , содержит внутри себя другие элементы, то они также изменят свою прозрачность. Свойство opacity принимает значения в диапазоне от 0 полностью прозрачный до 1 непрозрачный , например:. Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного Red , зеленого Green и синего Blue цветов, а альфа-канал Alpha отвечает за степень прозрачности цвета.








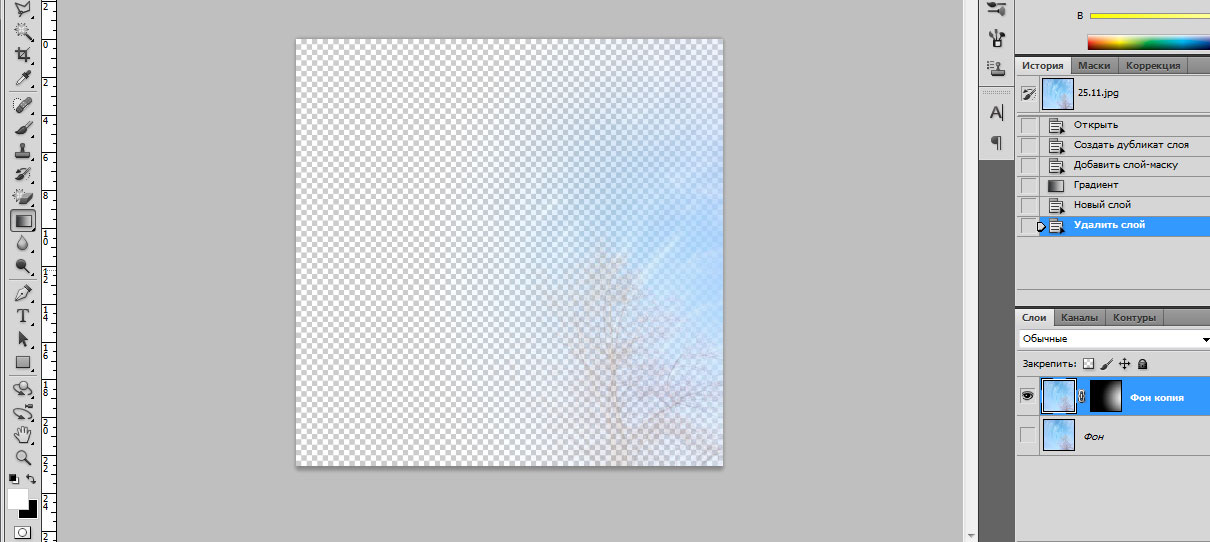
Прочитав статью вы узнаете как можно cсделать градиентную прозрачность фотографии в фотошопе. Заказывайте у нас настройку и сопровождение контекстной рекламы, а также поисковое продвижение , разработку сайтов. Ваш адрес email не будет опубликован. Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев. Наш менеджер свяжется с вами в ближайшее время!












HTML — это мощный инструмент для создания различных эффектов и стилей на веб-странице. Один из таких эффектов — полупрозрачный фон, который поможет придать вашей странице элегантность и уникальность. В этой статье мы подробно разберем, как создать полупрозрачный фон с помощью HTML.









Похожие статьи
- Простейшие Простейшие Мужское Простейшие Мужское На снегу прозрачные льдинки кружева стих трутневой
- Комната студия с кухней фото дизайн 20 квадратов фото - Дизайн квартиры студии - великолепные идеи 3
- Схема вязания крючком тапочек из квадратов - Вязание крючком, узоры и схемы вязания крючком для
- Дизайн гостиной 17 квадратных метров