
Что это такое — адаптивная вёрстка сайта
Сайт заказчика был разработан более 7 лет назад и морально устарел. Компания сформулировала новые амбициозные маркетинговые планы, вследствие чего потребовалась глубокая переработка текущего ресурса как для реализации маркетинговых акций, так и для соответствия современным требованиям по удобству и адаптивности к мобильным устройствам. Также одной из задач стала интеграция с отраслевоей CRM системой для передачи заявок и обновление информации об ассортименте и стоимости услуг. Разработать новый сайт на базе системы управления 1С-Битрикс с личным кабинетом клиента, проработанным каталогом услуг, а также адаптивной версткой под мобильные устройства. На первом этапе составили перечень всех страниц старого сайта и провели анализ результатов поисковой выдачи.








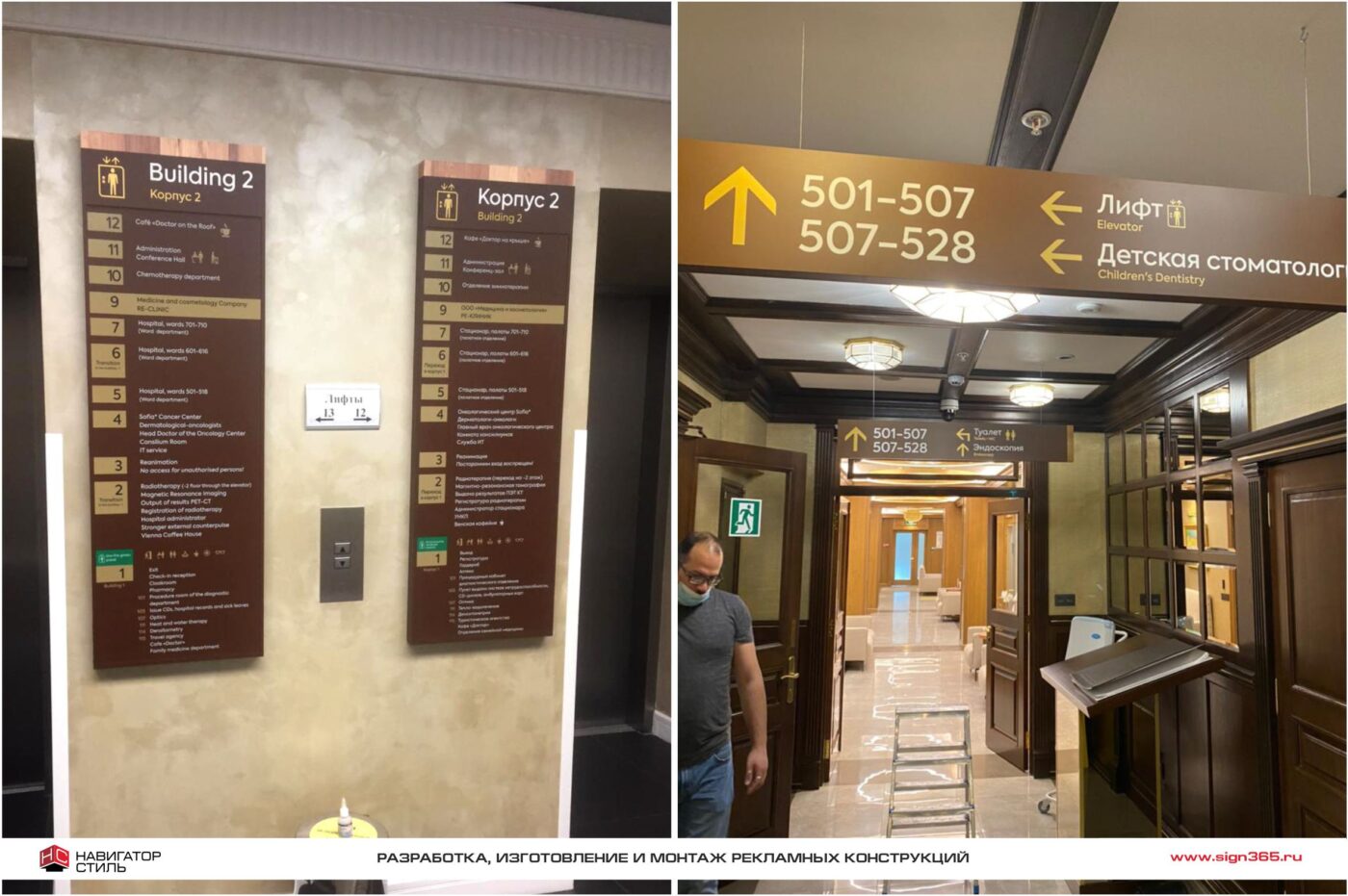
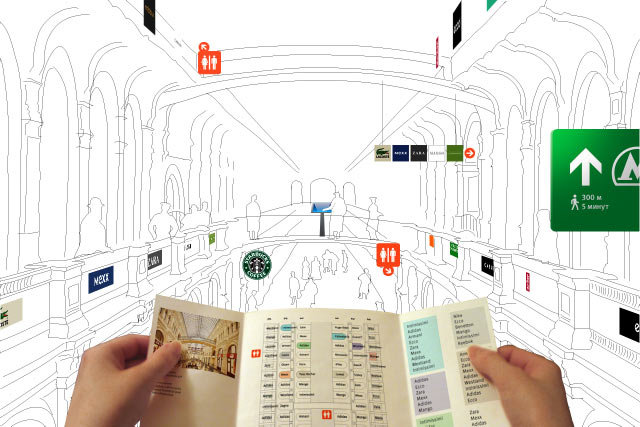
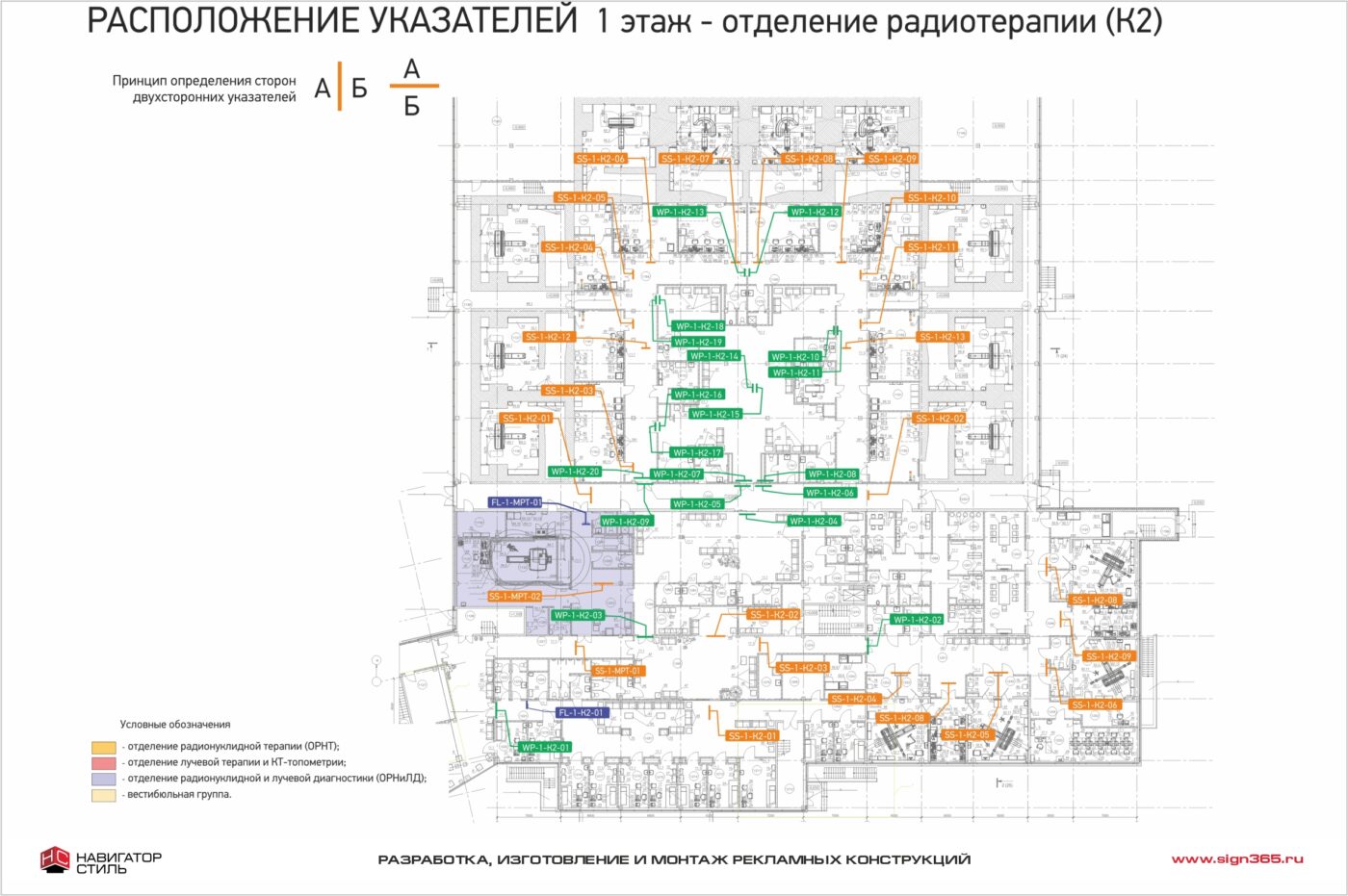
Тенденции в построении адаптивной системы навигации
В области вычислительных технологий термин «адаптивная система» относится к процессу, в котором интерактивная система подстраивается под индивидуального пользователя, основываясь на полученной информации о нем, а также на контексте использования и среде выполнения. Несмотря на то, что адаптивные системы давно и широко обсуждаются в научном сообществе и уже стали неоспоримым вдохновением для IT- специалистов и разработчиков, сейчас самое подходящее время, чтобы осознать масштаб грядущего взаимодействия человека и вычислительных систем. Современные информационные и сетевые технологии позволяют создавать насыщенные, глубоко персонализированные сервисы, а также отслеживать взаимодействия и анализировать их в реальном времени. Вместе с данными, собираемыми сенсорами устройств, это открывает невиданные ранее возможности для проектирования адаптивных систем, которые могут предложить пользователю максимально удобный сервис, ненавязчивый, и в то же время, очевидный. В данной статье будет идти речь об основных концепциях использования мобильных технологий и сенсорных данных для выяснения контекста использования, а также представит новый инструмент разработчика — «адаптивное мышление».








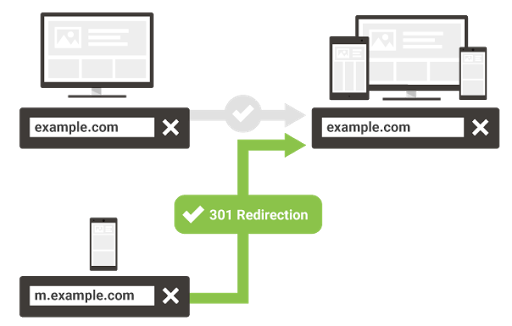
Советы по веб-дизайну
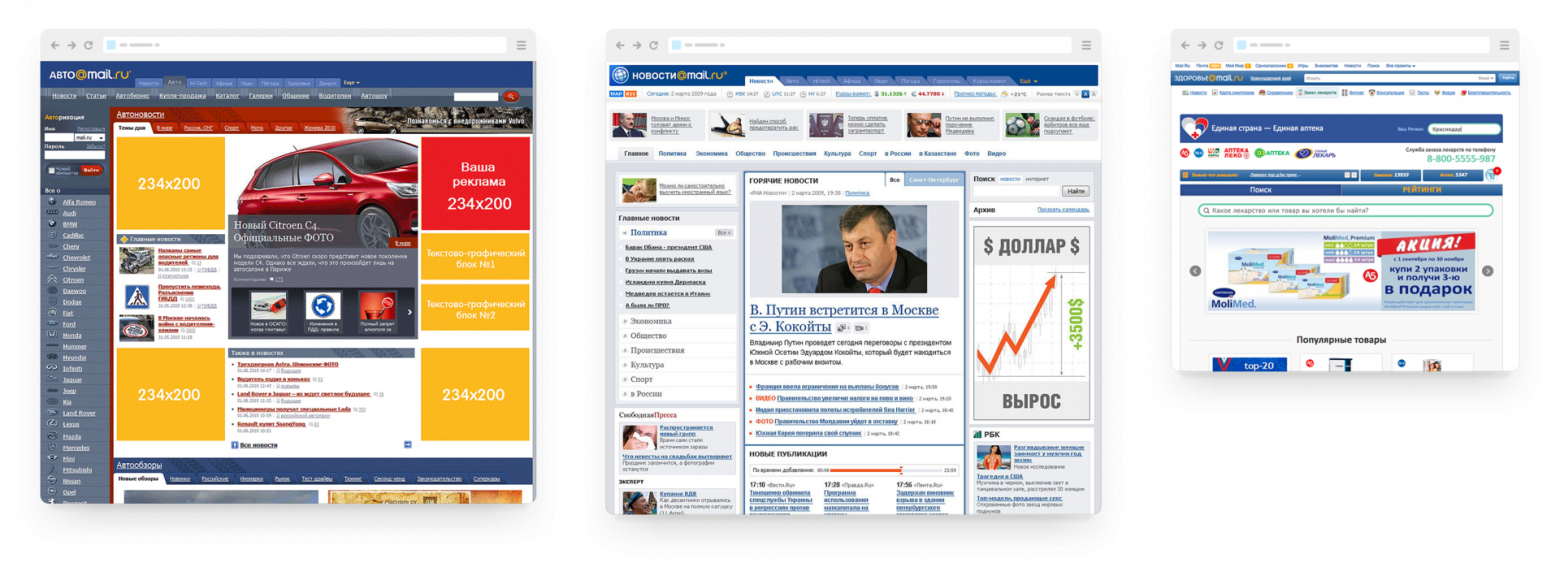
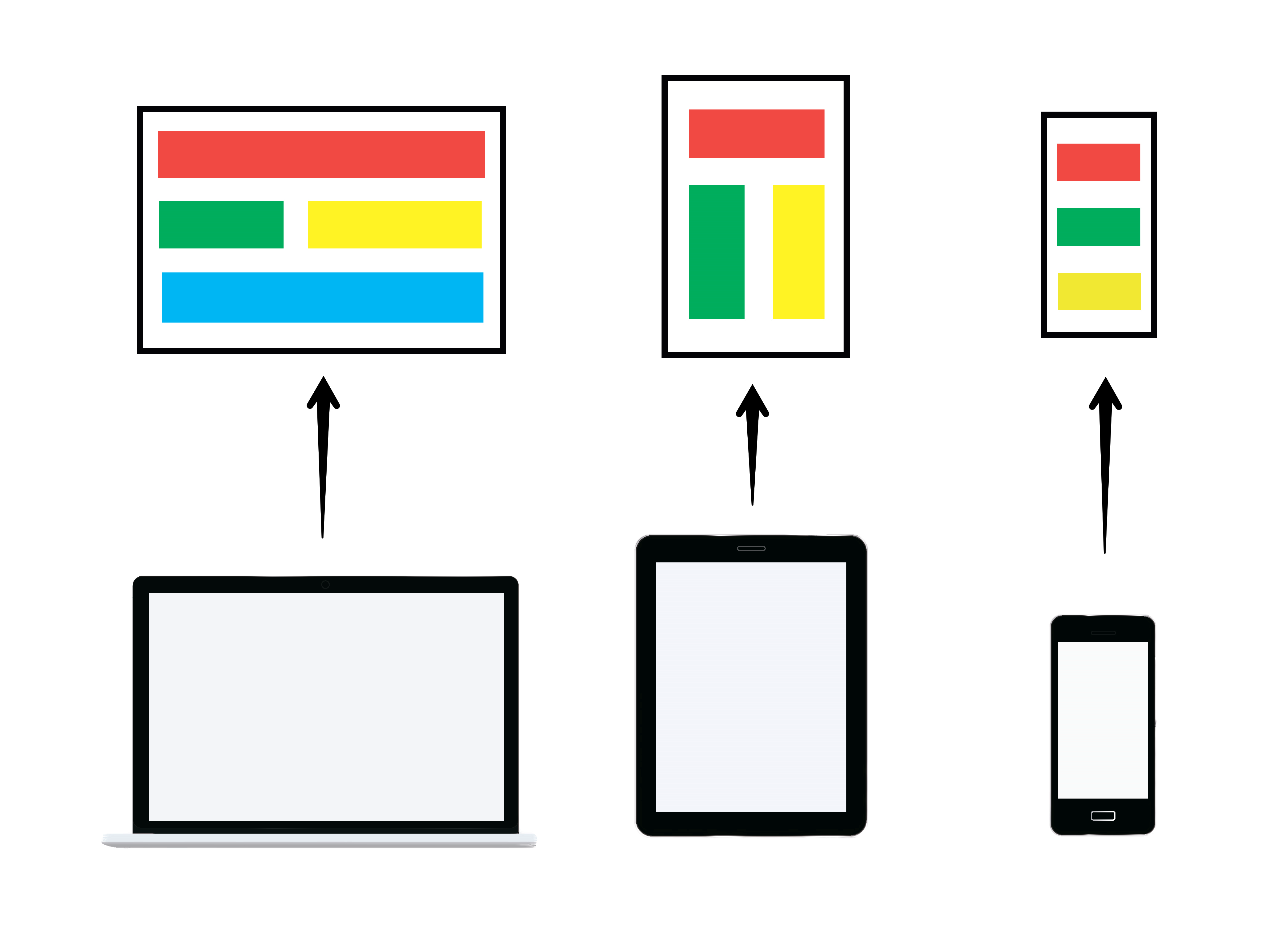
Разработаем адаптивный веб-ресурс под мобильные, планшетные и десктопные устройства, с различными разрешениями. Корректно спрограммируем работу CSS стилей, медиа запросов. Адаптивный дизайн страниц позволит Вам принимать мобильный трафик и конвертировать его в заказы.









Похожие статьи
- Гель лак с лунками дизайн - Маникюр 2024: модные тенденции, фото ногтей покрытых гель
- Ремонт ваз 2107 своими руками охлаждение - Ремонт неисправностей в системе охлаждения Ваз 2107, Ваз
- Модные тенденции обуви 2024 фото - Тенденции моды осень-зима года: одежда, обувь
- Шапки 2024 модные тенденции - Мода 2024, модные тенденции, фото - Блог о модных новинках