Кто такой веб-дизайнер, сколько он получает и насколько это перспективно
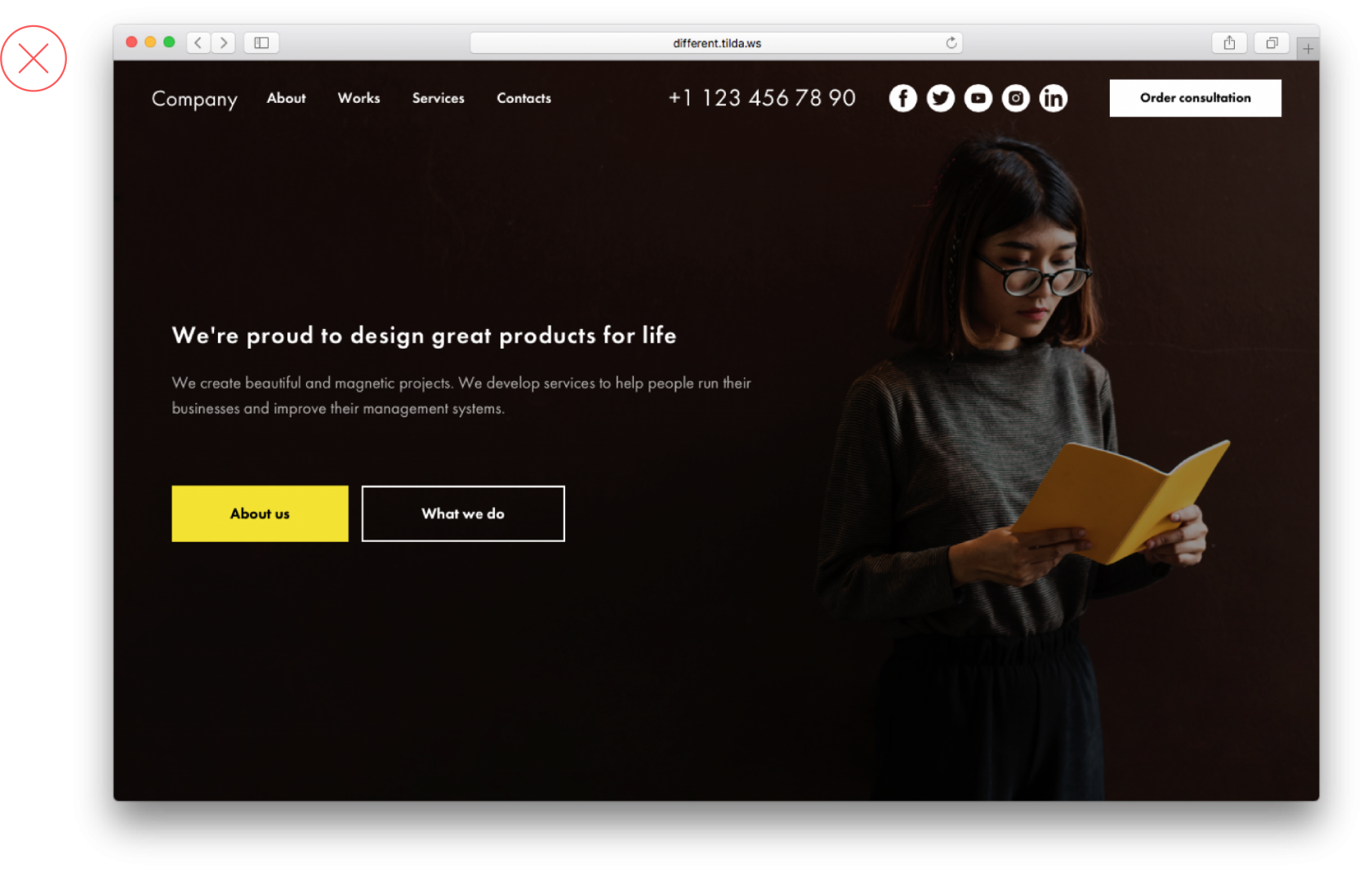
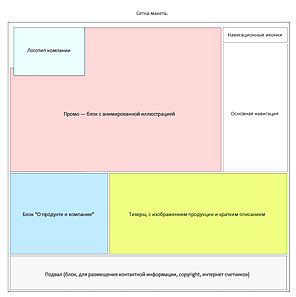
Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами. Перед тем, как сделать дизайн сайта, важно определиться, для чего он вам нужен. Ответьте на вопросы самостоятельно или задайте их заказчику:. Чтобы создать функциональный дизайн, необходимо в первую очередь определить, какие задачи будут стоять перед пользователями при посещении сайта.













Говорят, что профессии веб-дизайнера уже не существует. Считается, что она эволюционировала и разделилась на специализации. Отдельным навыкам, которые могут пригодиться в веб-дизайне, учат в сотнях колледжей, вузов и рассказывают на тысячах онлайн-курсах в сети. При этом получить сразу весь комплекс знаний по теме практически невозможно.
- Как сделать дизайн сайта
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign.
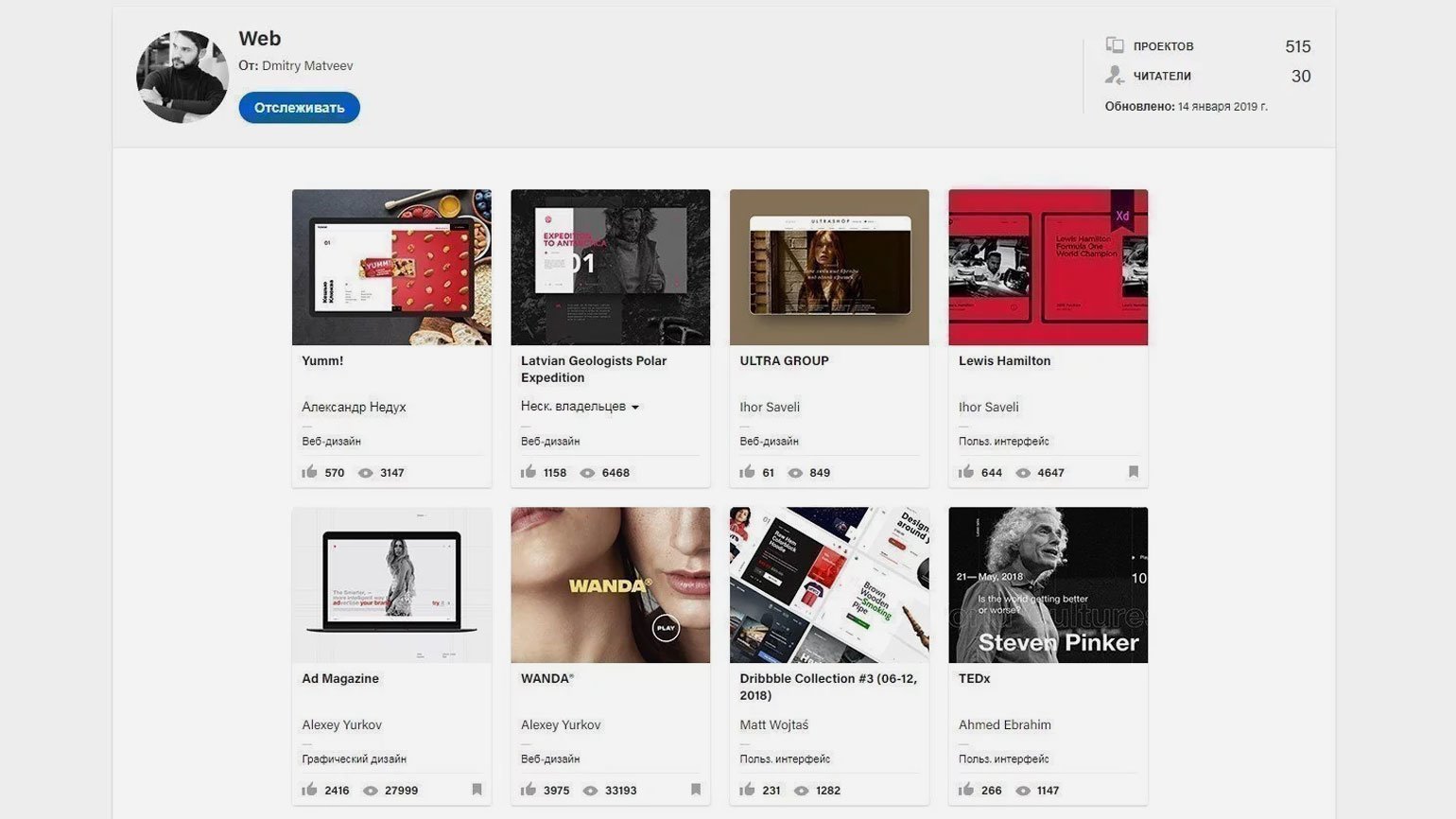
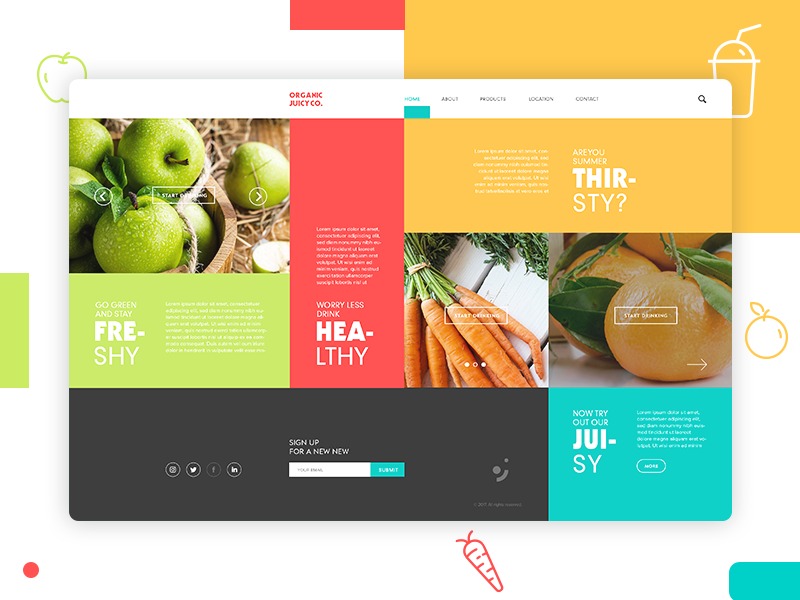
- В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- Веб-дизайн — шаги по улучшению продукта, росту компании в интернете, брендированию, следованию трендам, технологиям, созданию графического стиля компании.




.jpg)






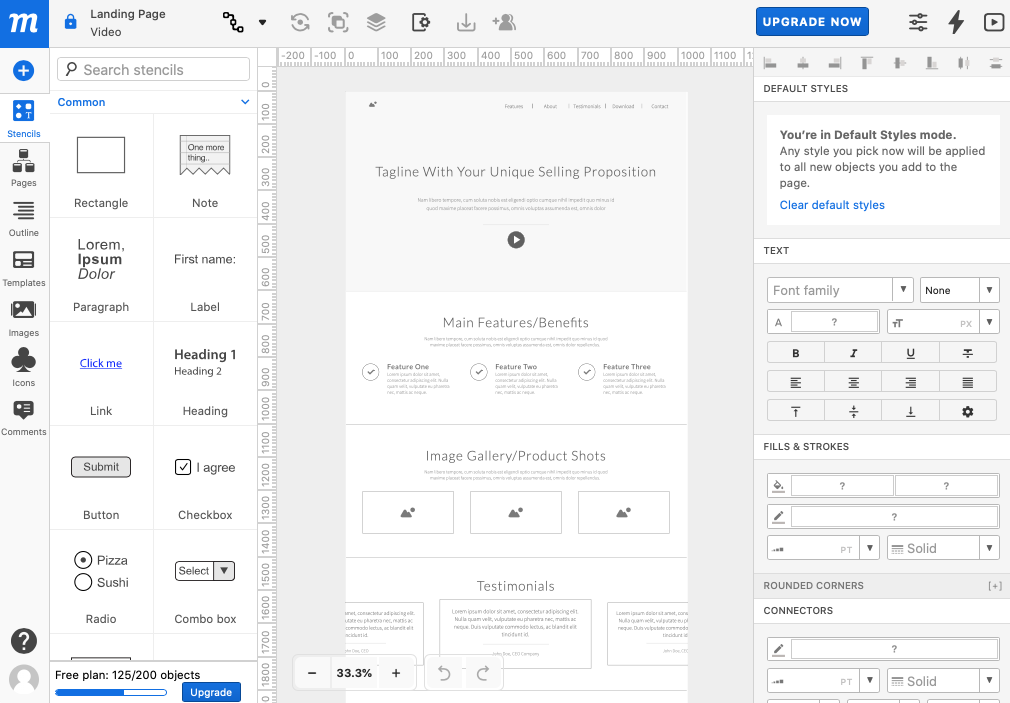
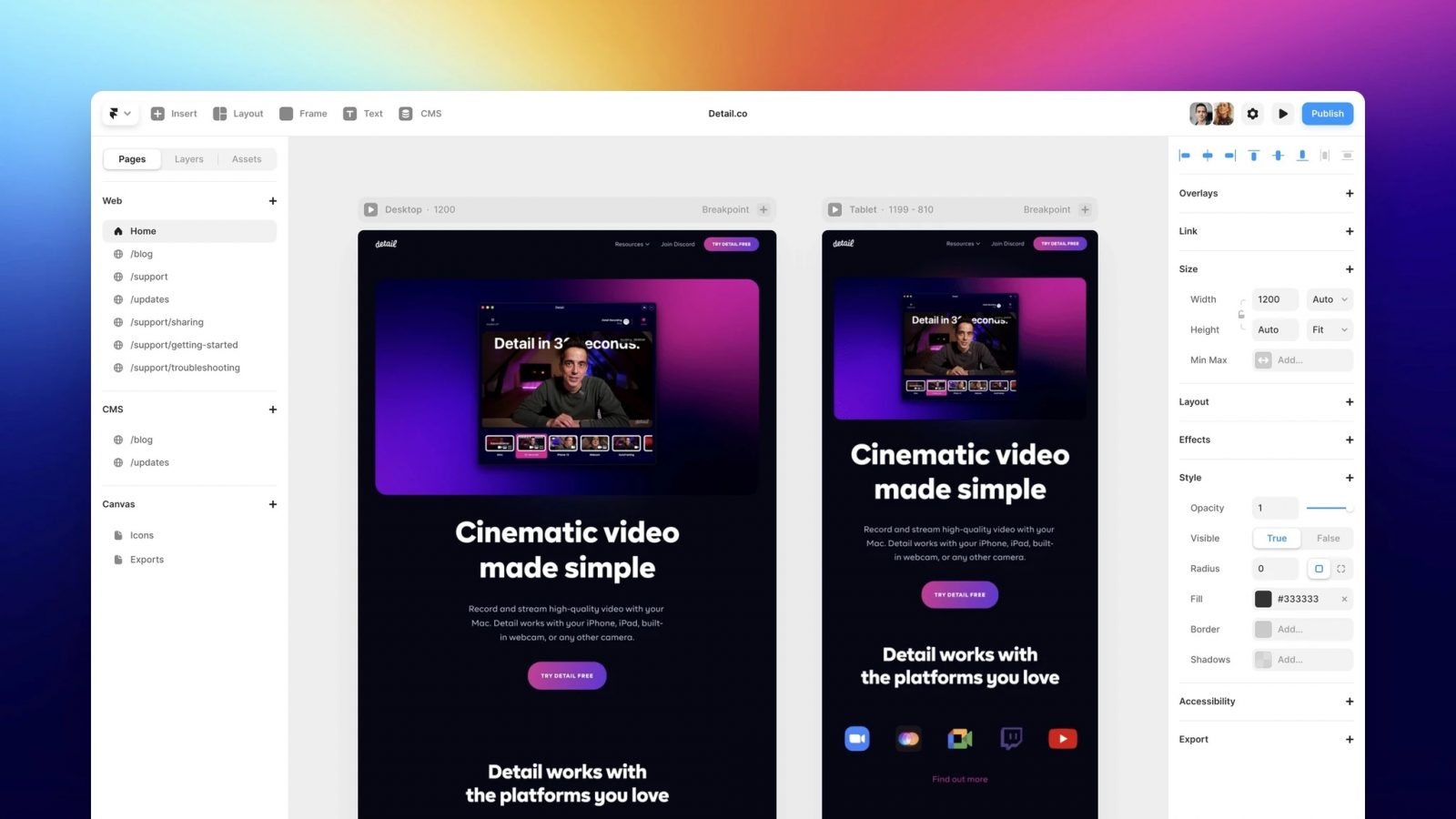
Нет строгих правил, какие программы обязательно должен знать каждый веб-дизайнер, тем более работающий с конструктором сайтов Tilda - здесь и так много замечательных возможностей для воплощения идей, о чем уже говорит наличие режима работы с ZERO-блоками. На Tilda можно изменять графические объекты во внутреннем редакторе. Для этого нужно выбрать загруженное изображение в режиме редактирования zero-блока и справа в панели свойств нажать на функцию Edit. Откроется Photo Editor , в котором есть не так много функций, как в профессиональных редакторах, но тем не менее здесь можно: повернуть изображение, отзеркалить изображение, наложить на объект фильтры например, если вы хотите эффект сепии , написать текст поверх изображения, нарисовать что-то при помощи карандаша. В этих настройках с легкостью разберется любой новичок.